2021-07-11-跨域CORS
这篇文章详细介绍了跨域资源共享(CORS)的概念、同源策略及其限制,并提供了多种跨域解决方案。
跨域CORS总结
什么是同源策略?
浏览器安全的基石是"同源政策"(Same-Origin Policy)
所谓同源是指"协议+域名+端口"三者相同, 即便两个不同的域名指向同一个 ip 地址,也非同源
它是浏览器最核心也最基本的安全功能, 如果缺少了同源策略, 浏览器很容易受到 XSS、CSFR 等攻击
XSS: XSS 攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序 跨站请求攻击: 简单地说,是攻击者通过一些技术手段欺骗用户的浏览器去访问一个自己曾经认证过的网站并执行一些操作(如发邮件,发消息,甚至财产操作如转账和购买商品)。由于浏览器曾经认证过,所以被访问的网站会认为是真正的用户操作而去执行。这利用了 web 中用户身份验证的一个漏洞:简单的身份验证只能保证请求发自某个用户的浏览器,却不能保证请求本身是用户自愿发出的
常见的跨域场景
同源策略限制以下几种行为
Cookie、LocalStorage和IndexDB无法读取DOM无法获得AJAX请求不能发送
跨域解决方案
通过jsonp跨域
利用script标签不受跨域限制而形成的一种方案
JSONP最基本的操作步骤可以概括为:在本地定义一个函数,然后引入服务器上的一个JS文件,JS文件中可以知道本地定义的函数并且进行调用,调用过程中可以传参,从而实现异步回调。
优缺点:
JSONP是服务器与客户端跨源通信的常用方法。最大特点就是简单适用,老式浏览器全部支持,服务器改造非常小- 只能实现
get一种请求、不安全 容易遭到XSS攻击
例如,本地定义一个A文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CORS</title>
</head>
<body>
<p>koa-practice</p>
<script>
window.onJsonpCallback = function (res) {
console.log('res:')
console.log(res)
console.log('\n')
}
function jsonp({ url }) {
let script = document.createElement('script')
script.src = `${url}`
document.body.appendChild(script)
}
jsonp({
url: 'http://localhost:3000/index.js',
})
</script>
</body>
</html>
服务器上定义一个index.js文件:
window['onJsonpCallback']('callback from static files')
结果如下:
res:
callback from static files
CORS
CORS是一个W3C标准,全称是"跨域资源共享"( Cross-Origin Resource Sharing )它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制
Tips: 普通跨域请求:只服务端设置Access-Control-Allow-Origin即可,前端无须设置,若要带cookie请求:前后端都需要设置。由于同源策略的限制,所读取的cookie为跨域请求接口所在域的cookie,而非当前页
优缺点:
- 目前,所有浏览器都支持该功能(IE8+:IE8/9 需要使用
XDomainRequest对象来支持CORS)),CORS也已经成为主流的跨域解决方案 - 整个
CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的 AJAX 通信没有差别,代码完全一样. 浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求, 但用户不会有感觉 CORS与JSONP的使用目的相同, 但是比JSONP更强大。JSONP只支持GET请求, CORS 支持所有类型的HTTP请求。JSONP的优势在于支持老式浏览器,以及可以向不支持 CORS 的网站请求数据
两种请求:
浏览器将CORS请求分成两类:
- 简单请求(Simple Request)
- 非简单请求(Not-so-Simple Request)
只要同时满足以下两大条件, 就属于简单请求. 凡是不同时满足下面两个条件, 就属于非简单请求
- 请求方法是以下三种方法之一: GET, HEAD, POST
- HTTP 的头信息不超出以下几种字段: Accept, Accept-Language, Content-Language, Content-Type(仅限于下列三个值: text/plain, multipart/form-data, application/x-www-form-urlencoded), DPR, Downlink, Save-Data, Viewport-Width, Width
简单请求: 浏览器直接发出CORS请求。具体来说,就是在头信息之中,增加一个Origin字段。
非简单请求: 是那种对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json. 非简单请求的CORS请求会在正式通信之前,增加一次 HTTP 查询请求, 称为预检请求(preflight). 浏览器先询问服务器, 当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求, 否则就报错
Request Headers:
- Access-Control-Request-Method
- Access-Control-Request-Headers
1.Access-Control-Request-Method
该字段是必须的,用来列出浏览器的 CORS 请求会用到哪些HTTP方法
2.Access-Control-Request-Headers
该字段是一个逗号分隔的字符串,指定浏览器CORS请求会额外发送的头信息字段
Response Headers:
Access-Control-Allow-Methods: GET, POST, PUT
Access-Control-Allow-Headers: X-Custom-Header
Access-Control-Allow-Credentials: true
Access-Control-Max-Age: 1728000
- Access-Control-Allow-Origin
- Access-Control-Allow-Credentials
- Access-Control-Expose-Headers
- Access-Control-Allow-Methods
- Access-Control-Allow-Headers
- Access-Control-Max-Age
1.Access-Control-Allow-Origin
2.Access-Control-Allow-Credentials
该字段可选。它的值是一个布尔值,表示是否允许发送Cookie. 默认情况下,Cookie不包括在CORS请求之中。设为true,即表示服务器明确许可,Cookie可以包含在请求中,一起发给服务器。这个值也只能设为true,如果服务器不要浏览器发送Cookie, 删除该字段即可
CORS请求默认不发送Cookie和HTTP认证信息。如果要把Cookie发到服务器,一方面要服务器同意,指定Access-Control-Allow-Credentials字段
Access-Control-Allow-Credentials: true
开发者必须在AJAX请求中打开withCredentials属性
var xhr = new XMLHttpRequest();
xhr.withCredentials = true;
否则,即使服务器同意发送Cookie,浏览器也不会发送。或者,服务器要求设置Cookie,浏览器也不会处理。
但是,如果省略withCredentials设置,有的浏览器还是会一起发送Cookie。这时,可以显式关闭withCredentials
xhr.withCredentials = false;
需要注意的是,如果要发送Cookie,Access-Control-Allow-Origin就不能设为星号,必须指定明确的、与请求网页一致的域名。同时,Cookie依然遵循同源政策,只有用服务器域名设置的Cookie才会上传,其他域名的Cookie并不会上传,且(跨源)原网页代码中的document.cookie也无法读取服务器域名下的Cookie
3.Access-Control-Expose-Headers
该字段可选。CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到 6 个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。上面的例子指定,getResponseHeader('FooBar')可以返回FooBar字段的值
6.Access-Control-Allow-Methods 该字段必需,它的值是逗号分隔的一个字符串,表明服务器支持的所有跨域请求的方法。注意,返回的是所有支持的方法,而不单是浏览器请求的那个方法。这是为了避免多次"预检"请求
7.Access-Control-Allow-Headers
如果浏览器请求包括Access-Control-Request-Headers字段,则Access-Control-Allow-Headers字段是必需的。它也是一个逗号分隔的字符串,表明服务器支持的所有头信息字段,不限于浏览器在"预检"中请求的字段
8.Access-Control-Max-Age 该字段可选,用来指定本次预检请求的有效期,单位为秒。上面结果中,有效期是 20 天(1728000 秒),即允许缓存该条回应 1728000 秒(即 20 天),在此期间,不用发出另一条预检请求
本地localhost:8004页面代码示例:
let xhr = new XMLHttpRequest();
// 强制前端设置必须带上请示头cookie
document.cookie = "name=haoxl";
xhr.withCredentials = true;
xhr.open("GET", "<http://localhost:3000/getData>", true);
// 设置自定义请求头
xhr.setRequestHeader("name", "haoxl");
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status === 304) {
console.warn("xhr.response");
console.log(xhr.response);
//获取后台传来的已改变name值的请示头
console.warn("xhr.getResponseHeader");
console.log(xhr.getResponseHeader("name"));
console.log("\\n");
}
}
};
xhr.send();
node服务器代码(端口: 3000)示例:
var express = require("express");
var app = express();
let whiteList = ["<http://localhost:8004>"];
app.use(function(req, res, next) {
let origin = req.headers.origin;
if (whiteList.includes(origin)) {
//设置那个源可以访问我,参数为 * 时,允许任何人访问,但是不可以和 cookie 凭证的响应头共同使用
res.setHeader("Access-Control-Allow-Origin", origin);
//允许带有name的请求头的可以访问
res.setHeader("Access-Control-Allow-Headers", "name");
// 设置哪些请求方法可访问
res.setHeader("Access-Control-Allow-Methods", "GET");
// 设置带cookie请求时允许访问
res.setHeader("Access-Control-Allow-Credentials", true);
// 后台改了前端传的name请示头后,再传回去时浏览器会认为不安全,所以要设置下面这个
res.setHeader("Access-Control-Expose-Headers", "name");
// 预检的存活时间-options请示
res.setHeader("Access-Control-Max-Age", 3);
// 设置当预请求发来请求时,不做任何处理
if (req.method === "OPTIONS") {
res.end(); //OPTIONS请示不做任何处理
}
}
next();
});
app.put("/getData", function(req, res) {
res.end("hello world");
});
app.get("/getData", function(req, res) {
res.end("Nice to meet you");
});
app.listen(3000, function() {
console.log("Example app listening on port 3000!");
});
document.domain + iframe跨域
此方案仅限主域相同,子域不同的跨域应用场景(网页一级域名相同,只是二级域名不同)。实现原理:两个页面都通过JavaScript强制设置document.domain为基础主域,就实现了同域
预设 a.html = www.haoxl.com, b.html = test.haoxl.com
a.html:
<iframe src="<http://test.haoxl.com>" onload="load()"></iframe>
<script>
function load() {
//告诉页面它的主域名,要与b.html的主域名相同,这样才可在a中访问b的值
document.domain = "haoxl.com";
// 在a页面引入b页面后,直接通过下面方式获取b中的值
console.log(frame.contentWindow.b);
}
</script>
b.html:
<html>
<head>
<title>b.html</title>
<meta charset="utf8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<script>
window.domain = "haoxl.com";
function myFn() {
console.log("onload b.html");
this.b = "bHtml";
}
</script>
</head>
**<body onload="myFn()">
<p>b.html</p>
</body>
</html>**
location.hash + iframe
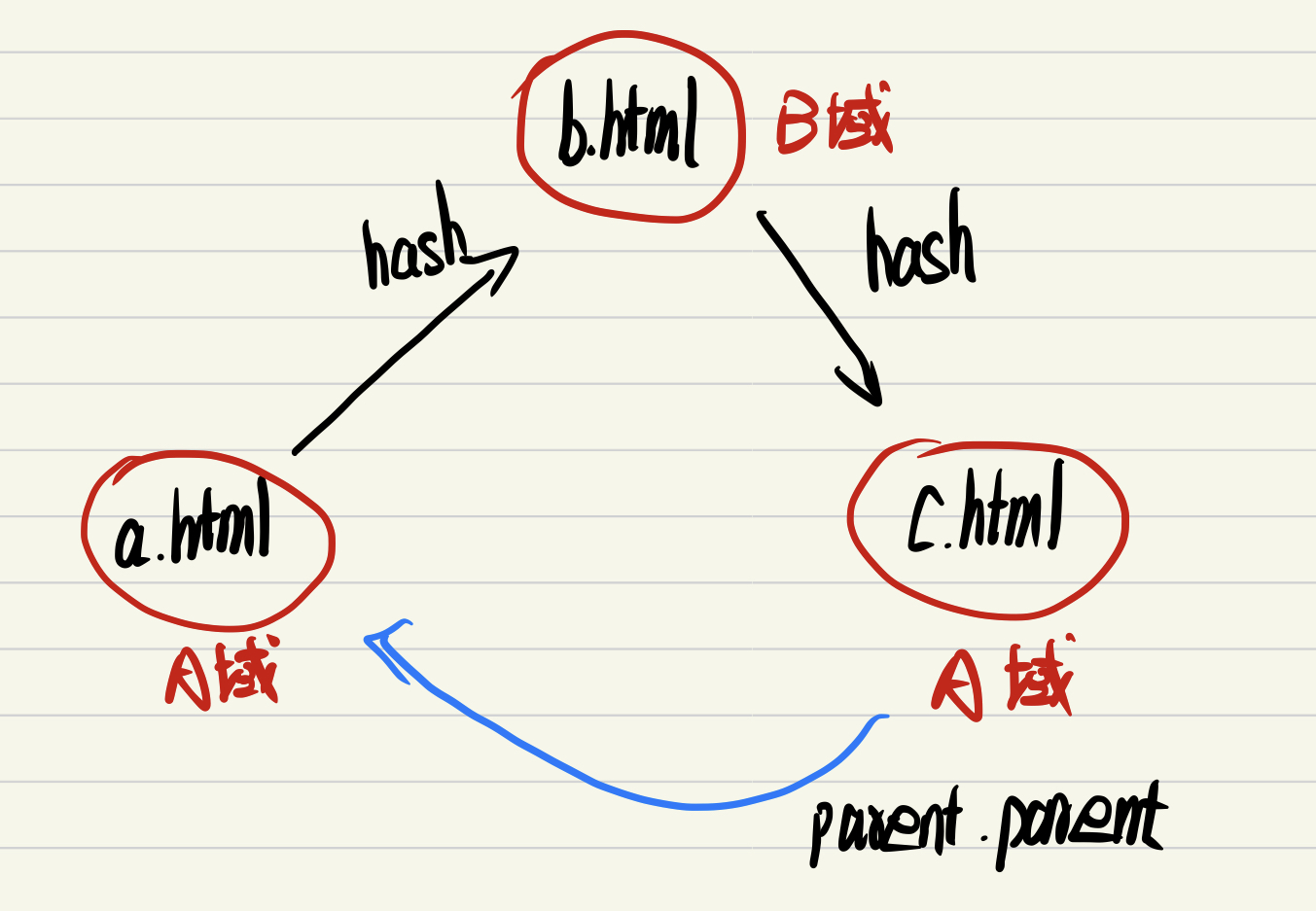
实现原理: a与b跨域相互通信,通过中间页c来实现(且c与a是同域)。 三个页面,不同域之间利用iframe的location.hash传值,相同域之间直接JavaScript访问来通信
具体实现:A 域: a.html -> B 域: b.html -> A 域: c.html,a与b不同域只能通过hash值单向通信,b与c也不同域也只能单向通信,但c与a同域,所以c可通过parent.parent访问a页面所有对象

a.html( www.a.com/a.html ):
<iframe
id="iframe"
src="<http://www.b.com/b.html>"
style="display:none;"
></iframe>
<script>
var iframe = document.getElementById("iframe");
// 向b.html传hash值
setTimeout(function() {
iframe.src = iframe.src + "#user=admin";
}, 1000);
// 开放给同域c.html的回调方法
function onCallback(res) {
alert("data from c.html ---> " + res);
}
</script>
b.html(www.b.com/b.html):
<iframe
id="iframe"
src="<http://www.a.com/c.html>"
style="display:none;"
></iframe>
<script>
var iframe = document.getElementById("iframe");
// 监听a.html传来的hash值,再传给c.html
window.onhashchange = function() {
iframe.src = iframe.src + location.hash;
};
</script>
c.html(www.a.com/c.html):
<script>
// 监听b.html传来的hash值
window.onhashchange = function() {
// 再通过操作同域a.html的js回调,将结果传回
window.parent.parent.onCallback(
"hello: " + location.hash.replace("#user=", "")
);
};
</script>
window.name + iframe跨域
浏览器窗口有window.name属性。这个属性的最大特点是,无论是否同源,只要在同一个窗口里,前一个网页设置了这个属性,后一个网页可以读取它。并且可以支持非常长的 name 值(2MB)
父窗口先打开一个子窗口,载入一个不同源的网页,该网页将信息写入 window.name 属性
window.name = data;
接着,子窗口跳回一个与主窗口同域的网址:
location = "<http://parent.url.com/xxx.html>";
然后,主窗口就可以读取子窗口的 window.name:
var data = document.getElementById("myFrame").contentWindow.name;
这种方法的优点是, window.name容量很大,可以放置非常长的字符串;缺点是必须监听子窗口window.name属性的变化,影响网页性能
a.html(www.a.com/a.html):
var proxy = function(url, callback) {
var state = 0;
var iframe = document.createElement("iframe");
// 加载跨域页面
iframe.src = url;
// onload事件会触发2次,第1次加载跨域页,并留存数据于window.name
iframe.onload = function() {
if (state === 1) {
// 第2次onload(同域c页)成功后,读取同域window.name中数据
callback(iframe.contentWindow.name);
destoryFrame();
} else if (state === 0) {
// 第1次onload(跨域页)成功后,切换到同域代理页面
iframe.contentWindow.location = "<http://www.a.com/c.html>";
state = 1;
}
};
document.body.appendChild(iframe);
// 获取数据以后销毁这个iframe,释放内存;这也保证了安全(不被其他域frame js访问)
function destoryFrame() {
iframe.contentWindow.document.write("");
iframe.contentWindow.close();
document.body.removeChild(iframe);
}
};
// 请求跨域b页面数据
proxy("http://www.b.com/b.html", function(data) {
alert(data);
});
c.html(www.a.com/c.html):
中间代理页,与a.html同域,内容为空即可
b.html(www.b.com/b.html):
<script>
window.name = "This is b.html data!";
</script>
postMessage跨域
HTML5为了解决这个问题,引入了一个全新的API: 跨文档通信 API(Cross-Document Messaging)
这个API为window对象新增了一个window.postMessage方法,允许跨窗口通信,不论这两个窗口是否同源
postMessage方法的第一个参数是具体的信息内容,第二个参数是接收消息的窗口的源(origin),即"协议 + 域名 + 端口", 也可以设为*,表示不限制域名,向所有窗口发送.
它可用于解决以下方面的问题:
- 页面和其打开的新窗口的数据传递
- 多窗口之间消息传递
- 页面与嵌套的 iframe 消息传递
- 上面三个场景的跨域数据传递
例子,a.js b.js 用 node 启用两个不同端口号的接口来模拟本地实现跨域
父窗口localhost:4001/a.html向子窗口 localhost:4002/b.html 发消息,调用 postMessage 方法就可以了. 父窗口和子窗口都可以通过message事件,监听对方的消息
用法: postMessage(data,origin)方法接受两个参数:
data:HTML5规范支持任意基本类型或可复制的对象,但部分浏览器只支持字符串,所以传参时最好用JSON.stringify()序列化origin: 协议+主机+端口号,也可以设置为"*",表示可以传递给任意窗口,如果要指定和当前窗口同源的话设置为"/"
a.html(http://localhost:3000/a.html):
<html>
<head>
<title>1111111111</title>
<meta charset="utf-8" />
</head>
<body>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
</body>
<script>
window.onmessage = function(e) {
console.warn("a.html:");
console.log(e.data);
console.warn("e:");
console.log(e);
e.source.postMessage("Nice to meet you!", e.origin);
};
</script>
</html>
b.html(<http://localhost:4000/b.html>):
<html>
<head>
<title>bbbbbbbbbbbbbbbbbb</title>
<meta charset="utf-8" />
</head>
<body>
<iframe
src="http://localhost:3000/a.html"
id="frame"
onload="load()"
></iframe>
</body>
<script>
function load() {
l**et frame = document.getElementById("frame")**;
frame.contentWindow.postMessage(
"Hello from b.html",
"http://localhost:3000"
);
window.onmessage = function(e) {
console.warn("b.html: ");
console.log(e.data);
};
}
</script>
</html>
nginx代理跨域
Nginx (engine x) 是一个高性能的 HTTP 和反向代理服务器,也是一个IMAP/POP3/SMTP服务器
Nginx 服务器具体配置:
nginx.conf:
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root C:\\Projects\\Myself\\practice;
index index.html index.htm;
}
location /api/ {
proxy_pass http://www.jalever.top:4000; #反向代理
proxy_cookie_domain www.jalever.top localhost;
add_header Access-Control-Allow-Origin http://www.jalever.top; #当前端只跨域不带cookie时,可为*
add_header Access-Control-Allow-Credentials true;
}
# default
...
...
}
页面代码:
function load() {
let xhr = new XMLHttpRequest();
xhr.withCredentials = true;
xhr.open("get", "<http://localhost:80/api/user=admin>", true);
xhr.send();
}
nodejs 后台代码:
var http = require("http");
var server = http.createServer();
var qs = require("querystring");
var PORT = process.env.PORT || 4000;
server.on("request", function(req, res) {
var params = qs.parse(req.url.substring(2));
res.writeHead(200, {
"Set-Cookie": "l=a123456;Path=/;Domain=www.jalever.top;HttpOnly" // HttpOnly:脚本无法读取
});
res.write(JSON.stringify(params));
res.end();
});
server.listen(PORT);
console.log("server is listening on port: ", PORT);
result:
nodejs中间件代理跨域
NodeJS 中间件 http-proxy-middleware 实现跨域代理,原理大致与 nginx 相同,都是通过启一个代理服务器,实现数据的转发,也可以通过设置 cookieDomainRewrite 参数修改响应头中 cookie 中的域名,实现当前域的 cookie 写入,方便接口登录认证
WebSocket协议跨域
WebSocket 对象提供了用于创建和管理 WebSocket 连接,以及可以通过该连接发送和接收数据的 API。它是基于 TCP 的全双工通信,即服务端和客户端可以双向进行通讯,并且允许跨域通讯。基本协议有ws://(非加密)和wss://(加密)
页面代码例子:
function load() {
let socket = new WebSocket("ws://localhost:3000");
socket.onopen = function() {
socket.send("message from index.html");
};
socket.onmessage = function(e) {
console.warn("e.data");
console.log(e.data);
};
}
node服务器代码:
var express = require("express");
var WebSocket = require("ws");
var port = process.env.PORT || 3000;
var wss = new WebSocket.Server({ port: port });
wss.on("connection", function(ws) {
ws.on("message", function(data) {
console.log("----------data----------");
console.log(data);
console.log("----------data----------");
ws.send("data from node");
});
});